BOOK THIS SPACE FOR AD
ARTICLE AD
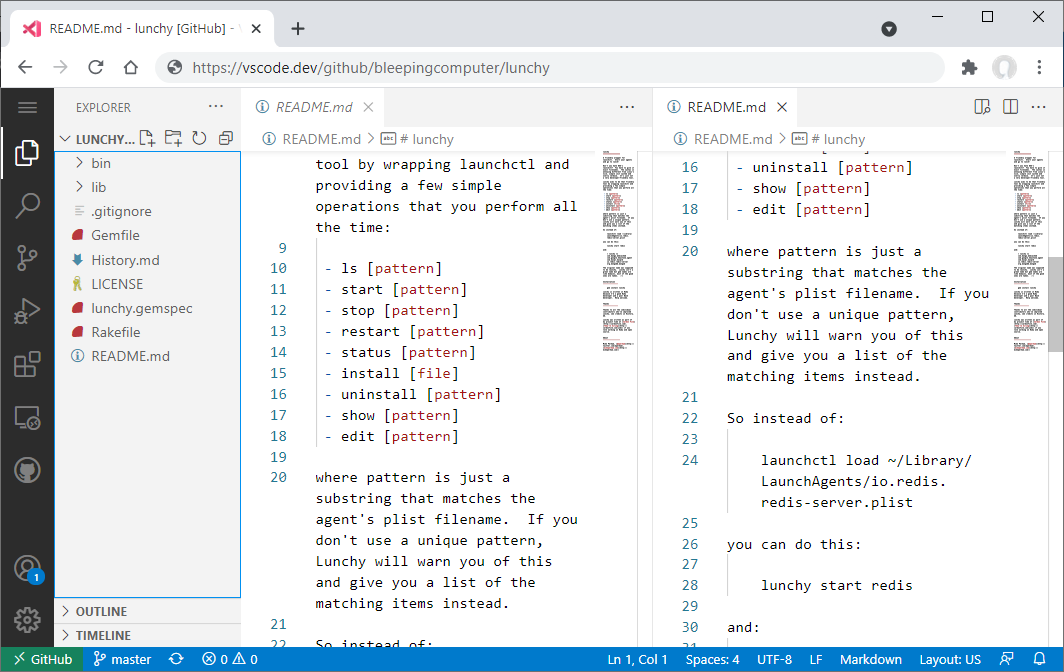
Microsoft has announced the public preview launch of Visual Studio Code for the Web, a browser-based version of its free and cross-platform VS Code integrated development environment (IDE).
"Announcing the preview of Visual Studio Code for the Web, a new web-based code editor that runs entirely in your browser and without backing compute," the company announced today.
"Everyone can use VS Code for the Web for free at https://vscode.dev to quickly open and browse source code hosted on GitHub and on your local machine (and soon on Azure Repos), and make and commit lightweight changes."
VS Code's web-based version is focused on helping you work with remote repositories as it will not allow you to work with local files.
"VS Code for the Web does not have access to compute resources, so you won't be able to build, run, or debug your application, nor you will be able to use the integrated terminal," Microsoft added.
VS Code for the Web allows you to edit and navigate code within your browser's sandbox using most of the features available on the desktop, including syntax highlighting, search, multiple file editing, and a source control view.

Those who need a more complete Visual Studio Code experience can upgrade to a GitHub Codespaces instance, allowing them to debug and build code, as well as use VS Code extensions and the integrated terminal.
Today, the Visual Studio Code team also released VS Code 1.60 for desktop platforms, which introduced workbench automatic language detection, editor inline suggestions in auto-complete, and support for TypeScript 4.4.
Today's Visual Studio Code for the Web comes after GitHub also introduced its own browser-hosted editor available at github.dev earlier this month.
As GitHub says on the project's repository, "press the . key on any repository or pull request, or swap .com with .dev in the URL, to go directly to a VS Code environment in your browser."
.png)















 Bengali (Bangladesh) ·
Bengali (Bangladesh) ·  English (United States) ·
English (United States) ·